
Understanding Graphics
This tutorial was graciously provided by Zorro from his Zorro's VB Fun Page website. We cover some basic concepts and other issues you'll need to be familiar with if you're interested in animation or game design. Be sure and check out his site for additional information, downloads and links.
Chp 1, Windows 95 Graphic Primer
Windows was considered a flop as a game platform ever since Win3.1 Dos could always do it better and faster. Well with Win95's multitasking and 32-bit protected mode, some very advanced game techniques can be accomplished. Lets Start at the begining with the most basic component in Win95 the BITMAP.
Bitmap:
A bitmap is a graphic, or actually a collection of data that defines pixels and their position and color in a graphic or picture. We have all seen bitmaps in our desktops. Well Icons are a form of bitmap, the Clouds(booting up) are also bitmaps. The most common bitmaps are 8-bit(256 color) .BMP files. Of course there are 4-bit and 24-bit bitmaps as well, but for gaming purposes I will only concentrate on 8-bit. When a bitmap is stored in a file we call it a Device Independent Bitmap (DIB or BMP), in other words no device is associated with it yet (window, video card, or printer). In this format the file contains the Palette informaton inside its file structure. Once Windows loads and displays it to you in a screen it is called a Device Dependent Bitmap, or in other words it is now associated with your video device and Windows is handling the color mapping and memory transfers to and from memory and system ram.
Palettes:
Palette's are tables or lists that make up the available and/or used colors in a bitmap. Palette programming is a very difficult and hated pasttime, specially for artists. An 8 bit Palette has 256 entries that define the colors for a 256 color bitmap. The reason I stress 8bit so much is that its overhead in speed and memory is faster and better for games than 24 bit images. Besides most games currently use 256 color bitmaps. 24 Bit images in fact do not require a palette since they already contain all 16.7 Million hues available to Windows. When using a 256 color palette in Win95, Unless you are using DirectX you will have to share your palette with Windows. Windows reserves 20 of these entries for itself while trying to map the remaining colors to your Application. Usually the 1st 10 and the last 10 color entries are reserved by Windows. Don't get me wrong because 236 color entries is plenty of ground to work with. VB does a pretty decent job of controlling palettes, but we will later see that by using DirectX we can have complete control of our palette. With the GDI32 we can accomplish some neat tricks with the palettes as well.
GDI: (gdi32.dll)
Well how does Windows do this handling with bitmaps and palettes. Well with the GDI (Graphics Device Interface) Windows95 can handle all calls to the Video Devices. The GDI or GDI32.DLL is a part of the Win32 API (aplication programming interface). an API is a set of high level pre-compiled subroutines and functions that interface Win95 to the hardware underneath. This way the programmer never needs to see the nitty-griddy of the hardware. Well VB programmers are even better off. We don't even see the GDI, but yet we use it constantly. When we load a form or put a picture in a picturebox, we are making VB use the GDI. Well this is all nice and dandy, but there is a trade off for this easybility: SPEED! Yes this is why VB is not considered a good graphics language, its graphics code is way to slow for good fast games. Well let me let you in a little secret, VB can also make direct calls to the GDI32(surprise). With a little efficient programming VB can do anything C or C++ can do. Now even though the GDI is pretty fast, Win95 Game programmers wanted Dos type speed along the the ease of an API. Well MS's solution was WinG(now included in the GDI32) and later DirectX. Ah yes! DirectX allows Win95 programmers access the Hardware directly, but yet still keep the ease of Windows and an API. Giving games the speed of compiled Dos games. With some free TLB (type libs) VB5 can also take adantage of DirectX please visit my Downloads page.
Sprite:
In its simplest definition, a sprite is any object that moves or interacts in a game. Sprites as actually made up of Bitmaps which allow us to see them on the screen. Along with the graphic data, sprites also have functional data associated with that allow us to determine its characteristics such as: X speed, Y speed, X dir, Y dir, or even Health points. Sprites are primarily animated. They are animated by using and showing different bitmaps as they perform functions (moving, jumping, shooting)
Mask or ColorKey's:
This technique makes it possible to draw sprites with transparent colors. Why do you need transparent colors? Consider a typical sprite bitmap. The sprite's shape is most certainly not a rectangle, but bitmaps are stored in rectangular blocks of memory. If we simply copied the bitmap to the display, the black edges of our bitmap would overwrite and obscure any image underneath the sprite. To implement a masked BitBlt, you need both a bitmap image and a mask image. When Rendering a sprite on to the back buffer, you first copy the mask image performing a bitwise AND operation. The bitmap itself is then drawn on to the back buffer usind an XOR bitwise operation. The result is that the background images can be seen through the transparent regions of the sprite. What exactly is this Mask you ask! Well, it looks like a black and white negative of the bitmap like the one seen above. Another way to make a sprite transparent is to use ColorKeys. A ColorKey is when you choose a certain color in the sprite bitmap to be transparent. This technique is actually a bit more memory efficient. This allows the bitmap display routines to skip over the transparent pixels and draw the colored pixels. DirectX uses this ColorKeying technique.
Blit or Blitting:
Why do I keep mentioning BLITTING? This is in fact the most important aspect of Windows Game Programming. Blitting is the act of transfering bitmap data from one device context to another. A DC (Device Context) is a pointer or handle that many Windows 95 objects have such as: Windows, Pictureboxes, and Memory handles. Blitting works pretty similar in both GDI or DirectX makes animation and games possible by transfering graphical data between DC's or Surfaces. Backbuffering or PageFlipping techniques which are used in animation heavily depend on Bliting. Now we will see why blitting is so important!
Chp 2 Animation in Windows using VB
Animation is made possible by quickly swaping or flipping an image in front of a viewer sort of like a flipbook. If done fast enough, the illusion of movement is achieved. Now a common technique is called PAGEFLIPPING or DOUBLE-BUFFERING. Double Buffering is implemented by allocating memory for a back buffer during the program's startup. Next you design all custom blitting techniques to draw on this back buffer. After one blits all the needed backgrounds, tiles, and sprites and the image is complete, the buffer is copied to the screen in one large chunk of memory. This transfer is called Page Flipping. This process continues during a timer event or a loop or in a timer control. The main goal of Double Buffering is to minimize the number of times you access video memory. The other benefit is that you are minimizing image flicker since the images are composed off screen. All this means SMOOTH movement in your game.
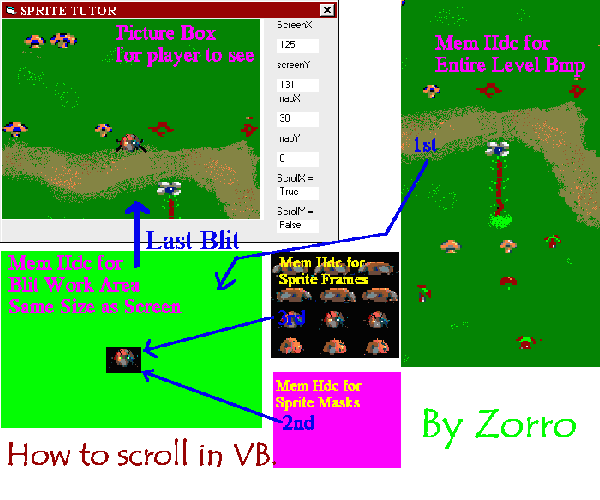
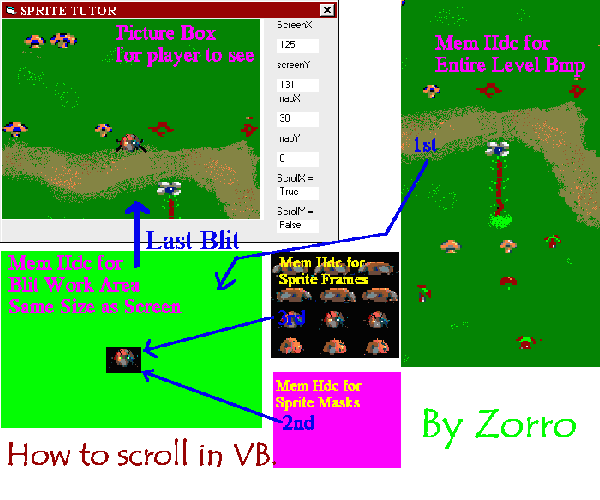
Here you will see an example on how Blitting
creates a scrollable game from my Tutorial2(vb5) available on zorro's
download page.

As you see the order goes like this during a frame update:
1) The Section of the large scrollable
background is blitted to the back page or "Buffer" of the current
position of our sprite (ladybug)
2) the mask of our sprite is then blitted to this work area in order to prepare
for the sprite (This step may be skipped if using colorkeying in DirectX)
3) the actual sprite is then blitted on top of the same work area. (DirectX will
use the color set as the color key and not blit that area)
4) the final composed page is either Blitted or Flipped to the main player's
view screen. And that is how you animate a 2-d frame in a VB game.